Android Studio : Indicate progression with ProgressBar example
Anyway, starting to get comfortable in learning Android Studio and really happy with my learning progress so far. Wouldn't it be nice if there is a way that we can show our learning progression with an indicator or two?

This makes me itching to learn how to implement Progress Bar in Android app. So, let's explore how we can add progress bar in Android application for this tutorial. We will learn how to import and use third-party progress bar as well.
First, fill up res/layout/activity_main.xml file with:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.sweetlogic.progressbar.MainActivity"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="81dp">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="300dp"
android:layout_height="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:indeterminate="false"
android:max="100"
android:minHeight="50dp"
android:minWidth="200dp"
android:progress="1"
app:layout_constraintVertical_bias="0.058" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/progressBar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.172"
app:layout_constraintHorizontal_bias="0.501" />
<com.daimajia.numberprogressbar.NumberProgressBar
android:id="@+id/number_progress_bar"
android:layout_width="346dp"
android:layout_height="45dp"
android:layout_alignLeft="@+id/progressBar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.306" />
</android.support.constraint.ConstraintLayout>
Notice that in the XML code, we have included com.daimajia.numberprogressbar.NumberProgressBar, this is a third-party progress bar from https://github.com/daimajia/NumberProgressBar
Then, in MainActivity.java file, fill it up with:
package com.example.sweetlogic.progressbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.os.Handler;
import com.daimajia.numberprogressbar.NumberProgressBar;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
private NumberProgressBar numProgressBar;
private int progressStatus = 0;
private TextView textView;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
numProgressBar = (NumberProgressBar) findViewById(R.id.number_progress_bar);
textView = (TextView) findViewById(R.id.textView);
// kinda like go-routine, start a new thread
// to update the progress bars
new Thread(new Runnable() {
public void run() {
while (progressStatus < 100) {
progressStatus += 1;
handler.post(new Runnable() {
public void run() {
// update 2 status bars simultaneously
progressBar.setProgress(progressStatus);
numProgressBar.setProgress(progressStatus);
textView.setText(progressStatus + "/" + progressBar.getMax());
}
});
try {
Thread.sleep(300);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
}
and before you hit the Run button, make sure to configure the Gradle Scripts to import the NumberProgressBar library we needed.
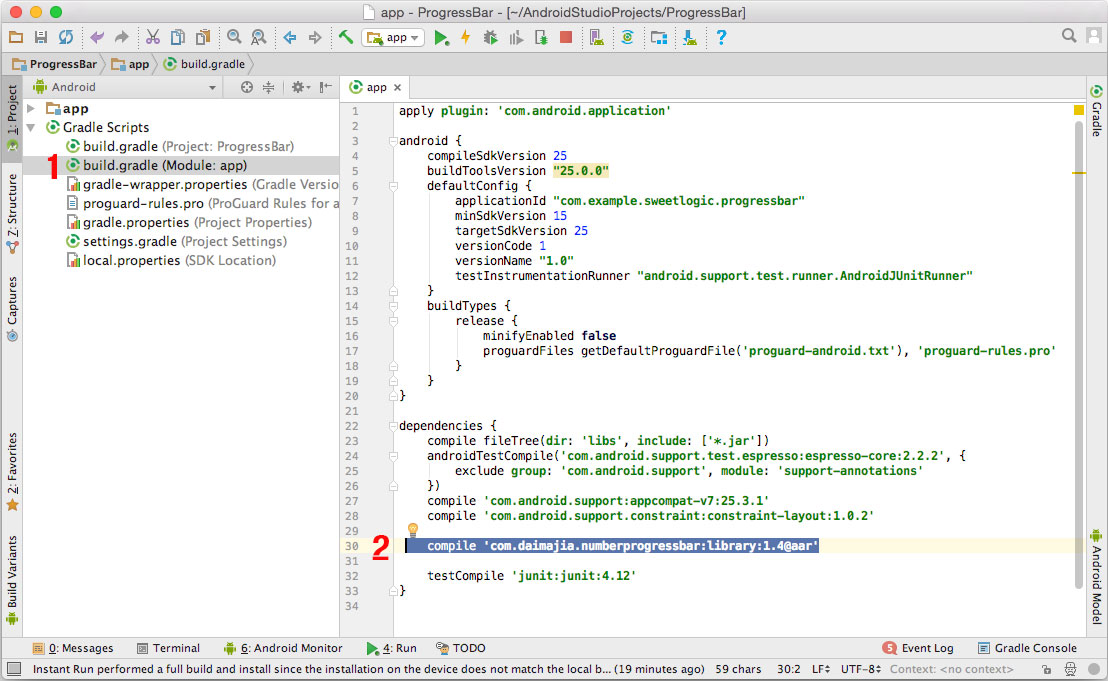
As shown in the image below, Under Project, click Gradle Scripts and click on the build.gradle (Module: app) [position 1] and add in this line [position 2]
compile 'com.daimajia.numberprogressbar:library:1.4@aar'

Save all changes and hit the Run button. If everything goes well, you will see the ProgressBar application in action:

References:
https://github.com/wasabeef/awesome-android-ui/blob/master/pages/Progress.md
https://www.socketloop.com/tutorials/golang-progress-bar-with-bar-character
https://developer.android.com/reference/android/widget/ProgressBar.html
https://developer.android.com/reference/android/support/v4/widget/ContentLoadingProgressBar.html
See also : Android Studio : Use image as AlertDialog title with custom layout example
By Adam Ng
IF you gain some knowledge or the information here solved your programming problem. Please consider donating to the less fortunate or some charities that you like. Apart from donation, planting trees, volunteering or reducing your carbon footprint will be great too.
Advertisement
Tutorials
+14.5k Golang : Get uploaded file name or access uploaded files
+30.7k Get client IP Address in Go
+6.3k Golang : Grab news article text and use NLP to get each paragraph's sentences
+25.9k Golang : missing Mercurial command
+18.9k Golang : convert int to string
+8.8k Golang : Progress bar with ∎ character
+35.5k Golang : Strip slashes from string example
+13.5k Golang : Date and Time formatting
+83k Golang : How to return HTTP status code?
+9.1k Android Studio : Image button and button example
+17.8k Convert JSON to CSV in Golang
+11.7k SSL : The certificate is not trusted because no issuer chain was provided
